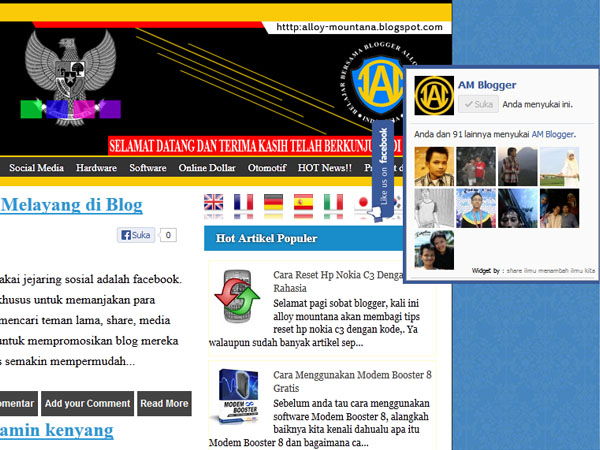
Membuat Like Fanspage Facebook Melayang di Blog
Saat ini media sosial yang benar-benar di nikmati para
pemakai jejaring sosial adalah facebook. Bagaimana tidak, facebook memberikan
berbagai layanan khusus untuk memanjakan para pengguna jejaring social.
Contohnya: mencari teman baru, mencari teman lama, share, media promosi, dll. Saat
ini para blogger mania juga dimanjakan untuk mempromosikan blog mereka dengan Like
Fanspage Facebook untuk blog. Yang otomatis semakin mempermudah para blogger
mania untuk mempromosikan dan menaikan rating blog. Adapun banyak sekali tutorial
mengenai Cara Membuat Like Fanspage Facebook yang telah diposting di berbagai
web, blog, dan wordpress. Cara Membuat Like Fanspage Facebook ini sendiri
memiliki banyak macamnya, dari yang model classic bahkan modern. Cara Membuat Like
Fanspage Facebook ini tidak memakan waktu lama alias hanya membutuhkan waktu
beberapa menit.
Untuk itu Alloy Mountana akan mencoba untuk share mengenai Cara
Membuat Like Fanspage Facebook. Dan untuk mengetahui Cara Membuat Like Fanspage
Facebook, silahkan ikuti langkah2 dibawah ini:
1.
Masuk ke akun blogger
2.
Klik Tata Letak-> Tambahkan
Gadget-> HTML/Javascript
3.
Pastekan kode berikut dibawah ini di
dalamnya:
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function()
{jQuery(".abtlikebox").hover(function()
{jQuery(this).stop().animate({right: "0"}, "medium");},
function() {jQuery(this).stop().animate({right: "-250"},
"medium");}, 500);});
/*]]>*/
</script>
<style
type="text/css">
.abtlikebox{background:
url("http://1.bp.blogspot.com/-LT7tKG6dbGY/URCN1vOtwEI/AAAAAAAAHbE/hCo93X6OM2E/s1600/facebook+floating+box.png")
no-repeat
scroll left center transparent !important; float: right;height:
270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.abtlikebox div{ padding: 0; margin-right:-8px;
border:4px solid #3b5998;
background:#fafafa;}
.abtlikebox span{bottom: 4px;font: 8px
"lucida grande",tahoma,verdana,arial,sans-serif;position:
absolute;right: 6px;text-align: right;z-index: 99999;}
.abtlikebox
span a{color: gray;text-decoration:none;}
.abtlikebox
span a:hover{text-decoration:underline;}
}
</style>
<div
class="abtlikebox" style="">
<div>
<iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FMyAMBlogger&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270"
scrolling="no"
frameborder="0" scrolling="no"
style="border: white; overflow: hidden; height: 270px; width:
245px;background:#fafafa;"></iframe><span>Widget by
:<a
href="http://alloy-mountana.blogspot.com/"> share ilmu menambah
ilmu kita </a></span>
</div>
</div>
PERHATIAN:
* Ganti
tulisan MyAMBlogger (berwarna merah dengan ID Facebook sobat)
Contoh:
Sebelum mengganti ID Facebok-Nya:
http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FMyAMBlogger&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270"
scrolling="no"
frameborder="0" scrolling="no"
style="border: white; overflow: hidden; height: 270px; width:
245px;background:#fafafa;
Sesudah
mengganti ID Facebook-Nya:
http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fshareilmu&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270"
scrolling="no"
frameborder="0" scrolling="no"
style="border: white; overflow: hidden; height: 270px; width:
245px;background:#fafafa;
* Kalo sudah,
tinggal disave dan lihat hasilnya (sebelah kanan dari blog sobat).
Bagaimana?? Mudah
bukan Cara Membuat Like Fanspage Facebook untuk blog kamu. Semoga Artikel Cara Membuat
Like Fanspage Facebook di blog ini bisa membantu sobat blogger ya.
Semoga berhasil
dan sukses.
Tags: Blogger SEO , Cara Pintar , Ilmu Gratis , Katering Cinere , Katering Depok , Katering Limo , Katering Murah , Makanan , Social Media , Teknologi , Tips Cepat , TipsTrick , Trick Rahasia
Langganan:
Posting Komentar
(
Atom
)









Share your views...
0 Respones to " Membuat Like Fanspage Facebook Melayang di Blog "
Posting Komentar